CAZypedia celebrates the life of Senior Curator Emeritus Harry Gilbert, a true giant in the field, who passed away in September 2025.
CAZypedia needs your help!
We have many unassigned pages in need of Authors and Responsible Curators. See a page that's out-of-date and just needs a touch-up? - You are also welcome to become a CAZypedian. Here's how.
Scientists at all career stages, including students, are welcome to contribute.
Learn more about CAZypedia's misson here and in this article. Totally new to the CAZy classification? Read this first.
Difference between revisions of "Help:Images"
Harry Brumer (talk | contribs) |
Harry Brumer (talk | contribs) m (→Content pages) |
||
| (12 intermediate revisions by the same user not shown) | |||
| Line 1: | Line 1: | ||
| + | This page describes how to add an image to a page to maintain a constant "look and feel" across ''CAZypedia''. | ||
| + | |||
''CAZypedia'' generally contains two types of image placements in pages: | ''CAZypedia'' generally contains two types of image placements in pages: | ||
* Simple pictures without borders or frames, as found on ''CAZypedia'' [[:Category:Contributors|Contributor pages]], and | * Simple pictures without borders or frames, as found on ''CAZypedia'' [[:Category:Contributors|Contributor pages]], and | ||
* Figures with legends, as found on various content pages, e.g. [[Glycoside Hydrolase Families|GH Family pages]]. | * Figures with legends, as found on various content pages, e.g. [[Glycoside Hydrolase Families|GH Family pages]]. | ||
| − | + | Two independent steps are required, which are detailed below: | |
| + | # Uploading an image to the wiki. | ||
| + | # Adding some wiki code in a page to place the image. | ||
| + | |||
== Uploading an image == | == Uploading an image == | ||
| Line 26: | Line 31: | ||
=== Contributor (User) pages === | === Contributor (User) pages === | ||
[[File:JH.jpg|200px|right]] | [[File:JH.jpg|200px|right]] | ||
| − | User pages contain pictures of [[Category:Contributors|''CAZypedia'' Contributors]] without frames, borders, or other embellishments. To insert such an image, as in the example to the right: | + | User pages contain pictures of people [[:Category:Contributors|''CAZypedia'' Contributors]] without frames, borders, or other embellishments. To insert such an image, as in the example to the right: |
# Copy and paste this wiki code to your page: <code><nowiki>[[File:filename.png|200px|right]]</nowiki></code> | # Copy and paste this wiki code to your page: <code><nowiki>[[File:filename.png|200px|right]]</nowiki></code> | ||
# Change "filename.png" to the filename of the image you wish to include. | # Change "filename.png" to the filename of the image you wish to include. | ||
| Line 33: | Line 38: | ||
''Notes:'' | ''Notes:'' | ||
* In general, the wiki code should be placed ''as the first item in the page.'' | * In general, the wiki code should be placed ''as the first item in the page.'' | ||
| − | * "200px" specifies the image width in pixels. This is ''CAZypedia's'' standard width for [[Category:Contributors|Contributor pictures]]. Only in exceptional cases should this be altered. | + | * "200px" specifies the image width in pixels. This is ''CAZypedia's'' standard width for [[:Category:Contributors|Contributor pictures]]. Only in exceptional cases should this be altered. |
* "right" places the image on the right side of the page. Again, this a ''CAZypedia'' standard. | * "right" places the image on the right side of the page. Again, this a ''CAZypedia'' standard. | ||
</blockquote> | </blockquote> | ||
| Line 46: | Line 51: | ||
<blockquote class="toccolours" style="float:none; padding: 10px 15px 10px 15px; display:table;"> | <blockquote class="toccolours" style="float:none; padding: 10px 15px 10px 15px; display:table;"> | ||
''Notes:'' | ''Notes:'' | ||
| − | * In general, the wiki code should be placed ''immediately before the first paragraph'' of the corresponding section in the text. | + | * In general, the wiki code should be placed ''immediately before the first paragraph'' of the corresponding section in the text. ''You may look at the wiki code of this page for examples.'' |
* "thumb" specifies that the image should be rendered as a thumbnail, | * "thumb" specifies that the image should be rendered as a thumbnail, | ||
| − | * "300px" specifies the image width in pixels. Depending upon the image, a value in the range 300-500 is usually suitable. In general, | + | * "300px" specifies the image width in pixels. Depending upon the image, a value in the range 300-500 is usually suitable. In general, it is best to keep figures less than 1/3 of a page wide at normal screen resolutions. |
* "right" places the image on the right side of the page. This a ''CAZypedia'' standard. | * "right" places the image on the right side of the page. This a ''CAZypedia'' standard. | ||
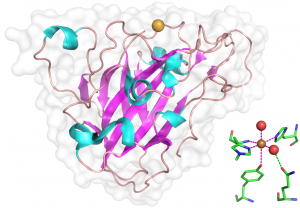
| − | * Figure legends can be very sophisticated, including links to internal and external pages, as well as references, as shown in the example of Figure 1 on the right. ''You may open this Help page for editing to view and/or copy the wiki code used for this example.'' | + | * Figure legends can be very sophisticated, including links to internal and external pages, as well as references, as shown in the example of Figure 1 on the right. ''You may open this Help page for editing to view and/or copy the wiki code used for this example, which comes from the [[AA9]] page.'' |
</blockquote> | </blockquote> | ||
<br clear=all> | <br clear=all> | ||
| + | |||
=== Problems with image placement === | === Problems with image placement === | ||
The above instructions should be sufficient to properly place images in pages most of the time. However, unexpected layout effects can occur from time to time, due to the dynamic way ''CAZypedia'' pages are rendered. '''It is best to consult with the [[Board of Curators|Senior Curator]] before investing too much time trying to correct a specific image layout problem.''' If you are feeling adventurous, see the [[#Additional image help]] section below. | The above instructions should be sufficient to properly place images in pages most of the time. However, unexpected layout effects can occur from time to time, due to the dynamic way ''CAZypedia'' pages are rendered. '''It is best to consult with the [[Board of Curators|Senior Curator]] before investing too much time trying to correct a specific image layout problem.''' If you are feeling adventurous, see the [[#Additional image help]] section below. | ||
==== Stopping text flow around an image ==== | ==== Stopping text flow around an image ==== | ||
| − | Following the guidelines above, images will be stacked along the right side of the ''CAZypedia'' page, with text flowing around the left side. It is sometimes useful to break this automatic text flow, especially when beginning a new page section. An example of this occurs in the case of the '' | + | Following the guidelines above, images will be stacked along the right side of the ''CAZypedia'' page, with text flowing around the left side. It is sometimes useful to break this automatic text flow, especially when beginning a new page section. An example of this occurs in the case of the ''Problems with image placement'' section on this page (notice the large amount of white space next to the image before this section). |
To break the text flow and restart it after an image, insert the following wiki code just before a paragraph or section heading: | To break the text flow and restart it after an image, insert the following wiki code just before a paragraph or section heading: | ||
* <code><nowiki><br clear=all></nowiki></code> | * <code><nowiki><br clear=all></nowiki></code> | ||
| + | |||
| + | ''You may look at the wiki code of this page to see how this is used in practice.'' | ||
=== Additional image help === | === Additional image help === | ||
| Line 71: | Line 79: | ||
---- | ---- | ||
| + | ''(Figure 1 example references.)'' | ||
<biblio> | <biblio> | ||
#Harris2010 pmid=20230050 | #Harris2010 pmid=20230050 | ||
#Quinlan2011 pmid=21876164 | #Quinlan2011 pmid=21876164 | ||
| + | #Li2012 pmid=22578542 | ||
</biblio> | </biblio> | ||
Latest revision as of 10:13, 6 August 2020
This page describes how to add an image to a page to maintain a constant "look and feel" across CAZypedia.
CAZypedia generally contains two types of image placements in pages:
- Simple pictures without borders or frames, as found on CAZypedia Contributor pages, and
- Figures with legends, as found on various content pages, e.g. GH Family pages.
Two independent steps are required, which are detailed below:
- Uploading an image to the wiki.
- Adding some wiki code in a page to place the image.
Uploading an image
The first step in adding an image to a CAZypedia page is to upload that image to the wiki. This is done through the Special:Upload page, which can be accessed from any CAZypedia page via the "Upload file" link in the "Toolbox" section of the left menu.
- Go to the Special:Upload page.
- Click the "Browse" button to locate the image file on your computer.
- Change the "Destination filename" to something sensible, if it is not already.
- Adding a summary can be helpful (image source, content, author, etc. Do not upload copyrighted material without permission.).
- Click the "Upload file" button at the bottom of the page.
- Make a note of your uploaded image's filename, as you will need this exact name to add the image to a page.
Notes:
- If you forget the filename, uploaded files can be found via one of these two pages:
- Images can easily be rescaled in CAZypedia itself (see below), so it is not necessary to produce images to an exact size. However, it is good to have originals no more than 2x larger than the desired size on the page.
- PNG format is slightly preferred to JPEG in most cases.
Adding an image to a page
Contributor (User) pages
User pages contain pictures of people CAZypedia Contributors without frames, borders, or other embellishments. To insert such an image, as in the example to the right:
- Copy and paste this wiki code to your page:
[[File:filename.png|200px|right]] - Change "filename.png" to the filename of the image you wish to include.
Notes:
- In general, the wiki code should be placed as the first item in the page.
- "200px" specifies the image width in pixels. This is CAZypedia's standard width for Contributor pictures. Only in exceptional cases should this be altered.
- "right" places the image on the right side of the page. Again, this a CAZypedia standard.
Content pages
Content pages contain figures with borders and legends. To insert such an image:
- Copy and paste this wiki code to your page:
[[File:filename.png|thumb|300px|right|'''Figure X.''' Figure legend.]] - Change "filename.png" to the filename of the image you wish to include.
- Change or delete the figure number and adjust the figure legend.

Notes:
- In general, the wiki code should be placed immediately before the first paragraph of the corresponding section in the text. You may look at the wiki code of this page for examples.
- "thumb" specifies that the image should be rendered as a thumbnail,
- "300px" specifies the image width in pixels. Depending upon the image, a value in the range 300-500 is usually suitable. In general, it is best to keep figures less than 1/3 of a page wide at normal screen resolutions.
- "right" places the image on the right side of the page. This a CAZypedia standard.
- Figure legends can be very sophisticated, including links to internal and external pages, as well as references, as shown in the example of Figure 1 on the right. You may open this Help page for editing to view and/or copy the wiki code used for this example, which comes from the AA9 page.
Problems with image placement
The above instructions should be sufficient to properly place images in pages most of the time. However, unexpected layout effects can occur from time to time, due to the dynamic way CAZypedia pages are rendered. It is best to consult with the Senior Curator before investing too much time trying to correct a specific image layout problem. If you are feeling adventurous, see the #Additional image help section below.
Stopping text flow around an image
Following the guidelines above, images will be stacked along the right side of the CAZypedia page, with text flowing around the left side. It is sometimes useful to break this automatic text flow, especially when beginning a new page section. An example of this occurs in the case of the Problems with image placement section on this page (notice the large amount of white space next to the image before this section).
To break the text flow and restart it after an image, insert the following wiki code just before a paragraph or section heading:
<br clear=all>
You may look at the wiki code of this page to see how this is used in practice.
Additional image help
Additional help, including extra image options, can be found on these pages:
- https://www.mediawiki.org/wiki/Help:Images
- http://en.wikipedia.org/wiki/Wikipedia:Extended_image_syntax
(Figure 1 example references.)
- Quinlan RJ, Sweeney MD, Lo Leggio L, Otten H, Poulsen JC, Johansen KS, Krogh KB, Jørgensen CI, Tovborg M, Anthonsen A, Tryfona T, Walter CP, Dupree P, Xu F, Davies GJ, and Walton PH. (2011). Insights into the oxidative degradation of cellulose by a copper metalloenzyme that exploits biomass components. Proc Natl Acad Sci U S A. 2011;108(37):15079-84. DOI:10.1073/pnas.1105776108 |
- Harris PV, Welner D, McFarland KC, Re E, Navarro Poulsen JC, Brown K, Salbo R, Ding H, Vlasenko E, Merino S, Xu F, Cherry J, Larsen S, and Lo Leggio L. (2010). Stimulation of lignocellulosic biomass hydrolysis by proteins of glycoside hydrolase family 61: structure and function of a large, enigmatic family. Biochemistry. 2010;49(15):3305-16. DOI:10.1021/bi100009p |
- Li X, Beeson WT 4th, Phillips CM, Marletta MA, and Cate JH. (2012). Structural basis for substrate targeting and catalysis by fungal polysaccharide monooxygenases. Structure. 2012;20(6):1051-61. DOI:10.1016/j.str.2012.04.002 |
